-------
Googleドライブでcssとかjsとか、外部ファイルをホスティングできるらしい。
でも、googleのヘルプ見てもわからず・・・。
たき備忘録様のブログを参考にさせて頂きました。
ドライブでウェブページをホストする
https://support.google.com/drive/answer/2881970?hl=ja
GoogleドライブにBloggerで使う外部CSSをホスティングさせてみる たき備忘録様
http://blogger.weblix.net/2013/02/google-drive-css-hosting.html
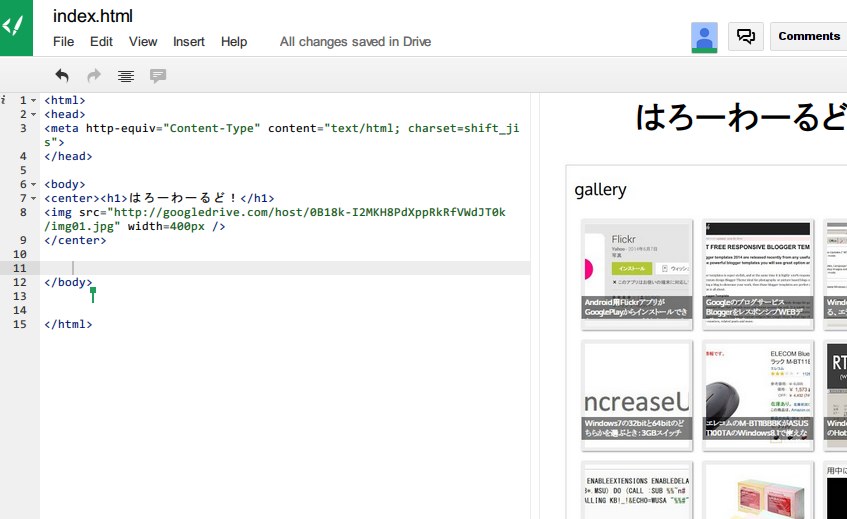
上記に従って、ローカルでindex.htmlを作成してGoogleドライブにアップ。
公開設定を一般公開して、プレビューすると下記のようなURL見えると思います。
https://drive.google.com/?tab=mo&authuser=0#folders/aaabbb-MMM66666VVVVVV
folders/以下の文字列をコピーして、下記のhost/xxxのxxxに置き換える。
aaabbb-MMM66666VVVVVV
https://www.googledrive.com/host/xxx
これでアクセスすると、ソースコードのままアクセスできます。
https://www.googledrive.com/host/aaabbb-MMM66666VVVVVV
※index.htmlが無いと、何かフォルダ的なものがみえます。
https://www.googledrive.com/host/aaabbb-MMM66666VVVVVV/img01.jpg
で、これを使えばbloggerにjqueryを組み込んだりできるし。
何となくHTMLで公開したいときに使えたりします。
画像とかのいろんなファイルも参照できると思います。
しかし。レスポンスは遅いです。
と言っても、無料のレンタルサーバー使うよりも便利だと思います。
画像とかのいろんなファイルも参照できると思います。
しかし。レスポンスは遅いです。
と言っても、無料のレンタルサーバー使うよりも便利だと思います。
それよりも、新しいGoogleドライブを試すと、「Editery」というアプリでhtmlやcssが編集できるみたいです。
jpgなんかは、Pixlr Expressで編集できたりします。
はじめて知ったけど、何かコレ便利かも。

0 件のコメント:
コメントを投稿