Googleアカウントにくっついてる感じのBloggerだが、使いこなせば面白いのかも?
そんな感じでBloggerの使えそうなことを考えてみる。
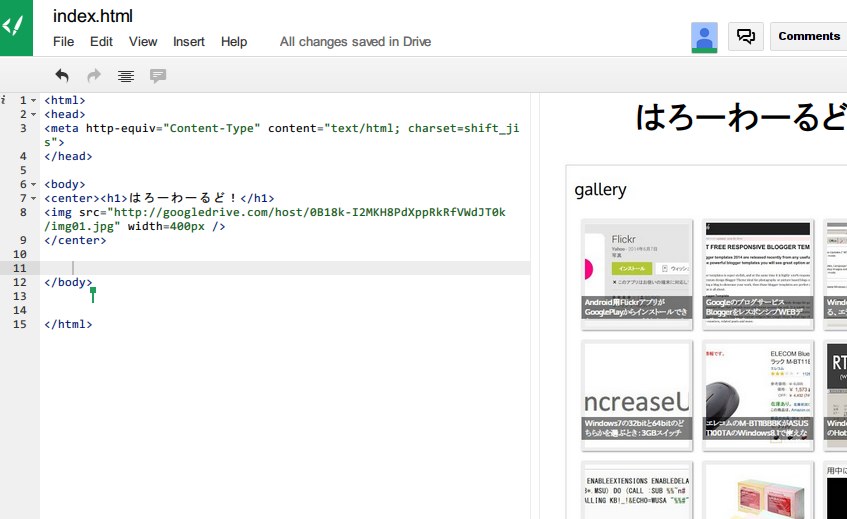
写真ギャラリーなんてのは?
もちろんすでにガジェットにはあるが、RSSを読んできて表示するようなのはないかと探す。
そのままのがありました。
rssを読んできて表示する感じのものです。
Recent Posts Image Gallery For Blogger Greenlavaさん
http://www.bloggersentral.com/2013/05/recent-posts-image-gallery-for-blogger.html
新しいページでタイトルを「gallery」にして、
HTMLにコピペして、テンプレートのHTML編集でCSSもこコピペ。
するとこんなんができます。
http://nokoshitamono.blogspot.jp/p/gallery.html
なんも考えずにできました。Greenlavaさんありがとう!
あとはCSSをお好みに変更すればいろいろとつかえると思います。
haya-noteさんの情報もすごく勉強になりました。ありがとうございます!
記事一覧ページを作成する haya-noteさん
http://haya-note.blogspot.jp/2013/02/blog-post_8.html
「BloggerのページのURLを指定出来る方法?」
BloggerのページのURLは、半角のタイトルである程度決められるみたいです。
最初にページを作ったときにタイトルを「aaa」にすれば、下記のようになると思います。
あとで編集してもURLはそのまま変わらないと思います。
http://あなたのURL/p/aaa.html
なんとなく、連想しやすそうなキーワードにすると良いのかも?
不確定情報で、すみません。
-----
ライセンス的にはFree to use or shareですが、コメントのnoticeはそのまま掲載すること。
ソース1
下記をHTMLにコピペ
投稿に画像が無いときの代用: var orgImgUr
サムネイルのサイズ: var bsrpg_thumbSize = 150;
タイトル表示する/しない: var bsrpg_showTitle = true;
最新から8件表示: /feeds/posts/summary?max-results=8
最新から30件表示: /feeds/posts/summary?max-results=30
-----
<script>
// Blogger Recent Posts Gallery by Bloggersentral.com
// Tutorial at http://www.bloggersentral.com/2013/05/recent-posts-image-gallery-for-blogger.html
// Free to use or share, but please keep this notice intact.
//<![CDATA[
function bsrpGallery(root) {
var entries = root.feed.entry || [];
var html = ['<div class="bsrp-gallery nopin" title="Get this from BloggerSentral.com">'];
for (var i = 0; i < entries.length; ++i) {
var post = entries[i];
var postTitle = post.title.$t;
var orgImgUrl = post.media$thumbnail ? post.media$thumbnail.url : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi63h5hceJSsI11aUZ8rtho9oa0oz2wNrbmniYddTVdDHFA9DvEntP5xAH4OIpwyra7fGmasUypcLVRyyQ6zI1zfVidIemmE0uFakZwwY9Jju48bvFV1iUluDROjJFWKpqHNn3Vi0iE_XTa/s72-c/default+image.png';
var newImgUrl = orgImgUrl.replace('s72-c', 's' + bsrpg_thumbSize + '-c');
var links = post.link || [];
for (var j = 0; j < links.length; ++j) {
if (links[j].rel == 'alternate') break;
}
var postUrl = links[j].href;
var imgTag = '<img src="' + newImgUrl + '" width="' + bsrpg_thumbSize + '" height="' + bsrpg_thumbSize + '"/>';
var pTitle = bsrpg_showTitle ? '<span class="ptitle">' + postTitle + '</span>' : '';
var item = '<a href="' + postUrl + '" target="_blank" title="' + postTitle + '">' + imgTag + pTitle + '</a>';
html.push('<div class="bs-item">', item, '</div>');
}
html.push('</div>');
document.write(html.join(""));
}
//]]>
</script>
<script>
var bsrpg_thumbSize = 150;
var bsrpg_showTitle = true;
</script>
<script src="/feeds/posts/summary?max-results=8&alt=json-in-script&callback=bsrpGallery"></script>
-----
ソース2
CSSのどこでもいいのでコピペ
/* BloggerSentral Recent Posts Image Gallery CSS Start */
.bsrp-gallery {padding:10px; clear:both;}
.bsrp-gallery:after {content: "";display: table;clear: both;}
.bsrp-gallery .bs-item a {position: relative;float:left;margin: 0 15px 15px 0 !important;text-decoration:none;}
.bsrp-gallery .bs-item .ptitle {background: rgba(0, 0, 0, 0.5); background: #7f7f7f\9; display: block; clear: left; font-size: 11px; line-height:1.3em; height: 2.6em; position: absolute; text-align: left; bottom: 10%; color:#fff; padding:2px 5px; word-wrap: break-word; overflow:hidden;}
.bsrp-gallery a img {background: #eee; float: left; padding: 5px; box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.5); -moz-box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.5); -webkit-box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.5); transition: background-color 0.4s; -webkit-transition: background-color 0.4s; -moz-transition: background-color 0.4s;}
.bsrp-gallery a:hover img {background: #ee7e22;}
/* BloggerSentral Recent Posts Image Gallery CSS End */